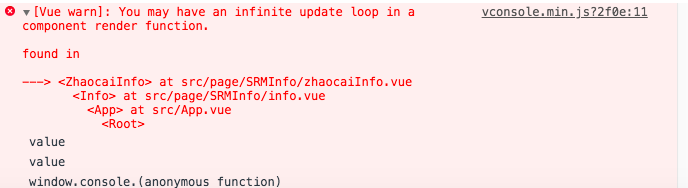
Vue 在进行日期排序的时候在 methods 中会报错。
我在循环的时候用了v-for 来循环组件
在methods 方法中来处理这个sortData 主要是对列表里的日期做排序 然后让列表根据时间先后来渲染
methods: { test(zhaocaiData){ return zhaocaiData.sort((a,b)=>{ let timeA = a.time let timeB = b.time return new Date(timeB) - new Date(timeA); }) }, } 这样子处理之后前端渲染没问题,但是在console 控制台中出现了 vue warm 报警

经过审查和网上查资料发现有以下说法:
- 如果用方法或者计算属性对 vm.$data 的属性进行操作,理论上可能因为修改到循环对象,诱发无限循环
- 如果筛选或排序会 更改原值。那么就会进行无限循环
我的问题属于第二种,因为用sort数组进行排序会更改源数组, 但是筛选的方法比如 filter/some 就不会产生这种情况


解决方案:这种方法放在 计算属性中处理,避免vm.$data 的深层嵌套